Tutorials and Guides
Go to Extensions → Template Manager → rt_nebulae_j15. Mouseover the labels to view a description of each parameter.
General Documentation
There are several sites which offer a range of useful resources for using Joomla, beyond the core specifics of the Nebulae template:
Installation Instructions
Note: The Bundle Template is only necessary if the Gantry Library is not installed at /components/com_gantry.
Template Installation
Step 1 - Installation
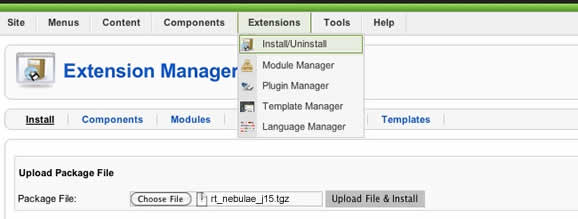
Install from Admin → Extensions → Install/Uninstall → Choose File → Select file → Upload File & Install

Step 2 - Template Default
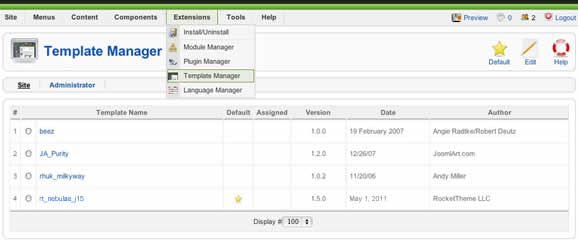
Make the template default at Admin → Extensions → Template Manager → rt_nebulae_j15 → Default

RocketLauncher
Note: All sample content images will be replaced with blank versions in the RocketLauncher version.
RocketLauncher is a customized Joomla install, that installs a replica of the demo onto your site - inclusive of sample data, content, extensions, the template and sample images.
Note: We always recommend installing a RocketLauncher first to trial and understand the template more efficiently.
It must be installed as new, and not over an existing Joomla install.
Step 1 - Upload
Note: You can upload all the files via FTP, or use cPanel or SSH to upload the zip and unzip directly onto the server. Enquire with your hosting provider.
Step 2 - Installation
Ensure you click Install Sample Data during installation, otherwise your site will be blank.
Menu Options
Please ensure you are using the latest version of RokNavMenu, available here.
Configuration
Go to Extensions → Template Manager → rt_nebulae_j15 → Menu Control to find all the parameters for Fusion Menu and Splitmenu, such as transitions, duration and sublevel position.
Descriptions of each template parameter can be seen when you mouseover the label of each option.
Fusion with MegaMenu

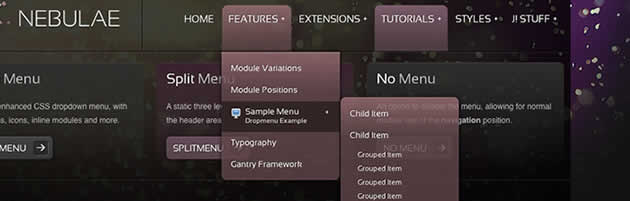
Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme template menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects provided by Mootools.
NOTE: The latest version of RokNavMenu is required, in order for Fusion to operate.
Latest Features
- Triple / Quad Column Mode
- Column Menu Grouping
- Column Width Control
- Load Modules inside Dropdowns
- Load Module Positions inside Dropdowns
Recurring Features
- Single Column Mode
- Dual Column Mode
- Menu Item Subtext
- Menu Item Icons
- Javascript Controls
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.
Basic Fusion Parameters
Adding Subtext
Subtext Line is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.
Adding Menu Icons
Menu Image is the option that allows you to insert an inline icon / image to the Menu Item.
Advanced Fusion Parameters: Columns
Menu Columns
Columns of Child Items allows you to determine how many columns the Fusion dropdowns are presented in. You can have anywhere between a single dropdown to a four column dropdown.
Item Distribution
Item Distribution allows you to control how the menu items are ordered in the dropdowns:
NOTE: If your Columns of Child Items setting is configured to be 2 or more columns, you will need to manually set the column widths and distribution, as outlined below. The default is 180px which is too small for multiple columns.
Drop-Down Width (px)
Drop-Down Width (px) determines the total width of the dropdown, regardless of how many columns are shown. This option is to be used in conjunction with Column Widths (px)
Column Widths (px)
Column Widths (px) determines the width of each Column. Separate each width by a comma. The final column's width is determined automatically. This option is to be used in conjunction with Drop-Down Width (px)
Below are some example configurations:
Advanced Fusion Parameters: Groupings
What is Grouping?
Group Child Items changes the behaviour of child items in the dropdown menus, instead of creating a dropdown for the immediate sublevel, this option places them inline. See below for an illustrated example of the differences:
Configuration
NOTE: Grouping cannot be applied to root items, only child items.
Set Group Child Items to Yes to activate the mode. The sublevels well then appear below the parent menu item in a categorical type structure.
Advanced Fusion Parameters: Modules
Fusion is now capable of loading individual modules or entire module positions inside its dropdowns.
Loading Individual Modules
Set Child Item Type to Modules to load all modules setup on your Joomla site in a list. Select the module you wish to display in the dropdown.
Loading Module Positions
Set Child Item Type to Modules Positions to load all module positions on your Joomla site in a list. Select the position you wish to display in the dropdown.
Template Configuration: Fusion Menu
Go to Extensions → Template Manager → rt_nebulae_j15 → Menu Set Menu Control to Type : Fusion-Menu, to load all the Fusion parameters.
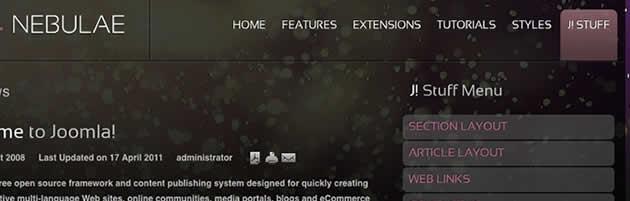
Splitmenu

A static menu system that displays 1st level items in the main horizontal menu and further children in the Sidebar.
Template Configuration: Splitmenu
Go to Extensions → Template Manager → rt_nebulae_j15 → Menu Set Menu Control to Type : Split-Menu, to load all the Splitmenu parameters.
Menu Item Parameters: Subtext
Subtext Line is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.
Code Modification: Remove the Menu in the Title
Open /templates/rt_nebulae_j15/html/modules.php and change:
<?php echo $menu_title_item->name.' '.JText::_('Menu'); ?>
To
<?php echo $menu_title_item->name; ?>
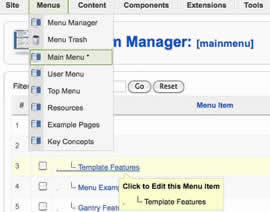
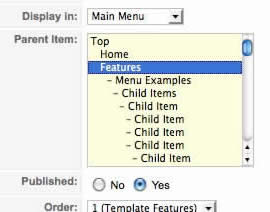
How to create Child / Sublevel menu items
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.


Logo Editing
Gantry sets the dimensions of the logo, so CSS modification is unnecessary.
Step 1 - Open the File

Step 2 - Text/Slogan/Icon Editing




Step 3 - Slice Modification

Step 4 - Export

Step 5 - Multiple Frames/States